
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.
Web accessibility… Is it important? Yes it is! Considering the fact that we live in a modern world that is developing rapidly, we often forget about people with disabilities. What we should think more of is web accessibility. It is not just a fancy term for creating websites that can be used by as many people as possible, it is something that really matters. In this article we will try to clarify it a bit, by mentioning all the important key points.
Nowadays, web is an important resource in many aspects of life, such as research, employment, education, healthcare, recreation, and much more, bearing in mind that it is important to make the Web is accessible in order to provide access and equal opportunity to people with disabilities.
Web accessibility is related to all disabilities that affect access to the web, including visual, auditory, physical, speech, cognitive, and neurological disabilities. Disabilities generally exist in 4 categories:
- Sight (blind, color blind, partially sighted)
- Hearing (deaf, hard of hearing)
- Motor (physical impairment, slow movement)
- Cognitive (learning difficulties, problems with reading)
If you would like to know more of how different disabilities affect web use and see different scenarios of people with disabilities using the web, follow this link.
Semantics and accessibility
Accessibility is not just about assistive technology, and semantics are not just about accessibility. Semantic information are displayed in HTML elements and attributes that are integral to making content on the web accessible. This is especially important for those who rely on assistive technology in order to access and interact with web content.
Both semantics and accessibility are part of HTML, but they are not fully functional unless used properly. If you know how to write semantic and accessible code, you also need to understand how semantics and accessibility work, and how users and machines interpret them. Generally, creating an accessible website is straightforward, so once you are familiar with all the necessary things, you can develop a website that has no barriers for users.
WAI
Web Accessibility Initiative (WAI) has defined different roles and one of them is to develop guidelines and techniques that describe accessibility solutions for Web development and Web developers. These guidelines represent the international standard for web accessibility.
Having that in mind, it should be a practice that, before we start with development and/or design of a website, we evaluate its accessibility in an early phase and address all the possible issues. We can use simple techniques such as changing settings in our browser and determine if a web page meets certain accessibility guidelines.
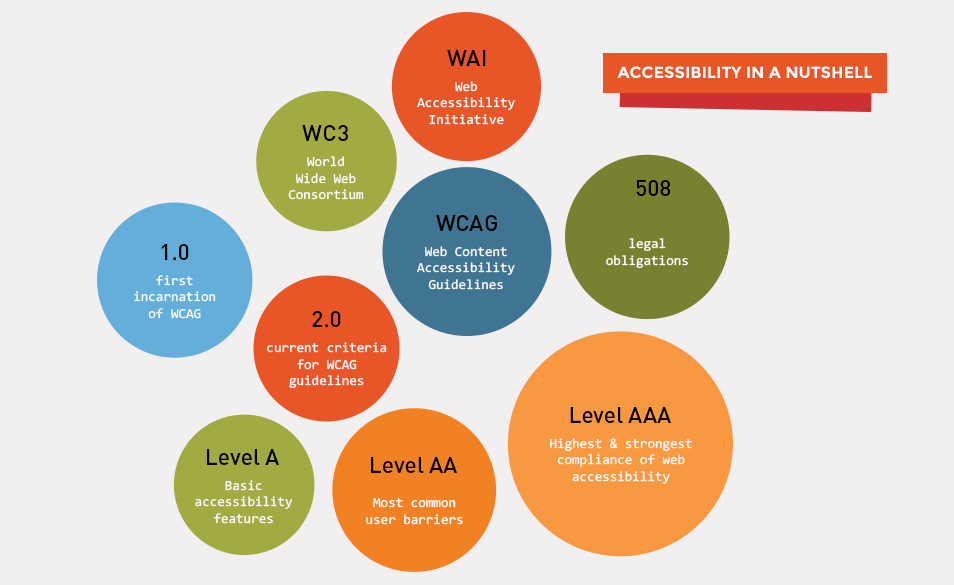
Accessibility in a nutshell

- WAI - global effort to achieve web accessibility
- W3C - created WCAG
- Guidelines for web accessibility are known as WCAG
- The original guidelines are WCAG 1.0
- WCAG 2.0 - current guidelines, exist in 3 levels (A, AA, AAA)
- Guideline Level A: basic accessibility features
- Level AA: addresses important, common barriers being faced on the web
- The highest level is AAA - can’t always be met by every website, but that’s ok!
- 508 - enforces legal obligations. In order to comply with 508, you need WCAG
Conclusion
Creating a website that is accessible to a large number of people enables more people to access your information. By doing this, you can bring the web closer to all the people, so be an advocate for semantics and accessibility. Tell your colleagues why you have written a certain code and marked it up in a specific way. The practice of writing semantic and accessible code is expanding; spread the word, it will be appreciated.


