How we built and released an eLearning mobile app in just a few months
An EdTech client was looking for a reliable software development partner to help them successfully launch a mobile app.

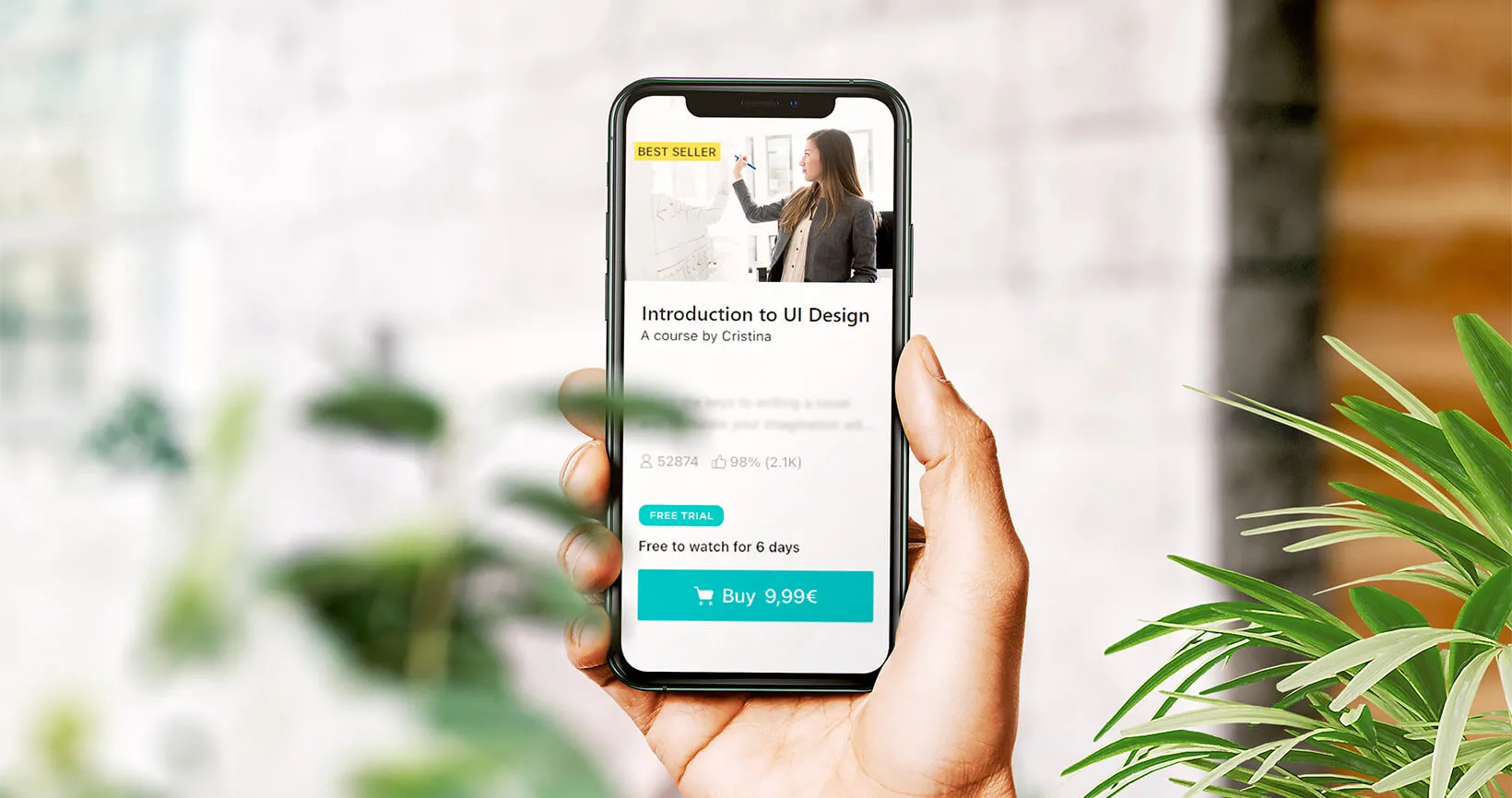
Making learning more accessible. Facilitating job-seeking for students. The client has a platform that serves as a comprehensive hub for online learning, encouraging skill enhancement and career growth.
The platform offers a range of online learning materials, including courses, masterclasses, and webinars. Users can easily explore the study materials that align with their career goals.
The platform extends beyond the limits of online learning. It encourages students to master their skills to make money. That means that the users who complete courses can also test their knowledge by participating in various competitions hosted by the client’s company.
Moreover, users can find and apply for a plentitude of internships and jobs via the platform’s job board.
The challenge: Optimizing the app and getting it launched in a few months
Ensuring a timely app release. Attracting investors. Gaining and retaining users in such an overcrowded industry. Those were the client’s initial goals when they first contacted us. Their in-house team had already been working on their mobile app and needed an experienced app development firepower to help them out.
What were they looking for in their tech partner?
The client wanted a team with strong technical expertise. Someone who would recognize the gaps in their application development practices and bridge them as efficiently as possible with best practices.
And, that’s where Vega IT stepped in as their reliable tech partner.
The team: 10 seasoned engineers to lead the client’s in-house team of developers
The project required strong experience in React Native, Redux, TypeScript, Node.js, React.js, and Python. To meet the client’s expectations, we developed a 10-person team, consisting of mobile application developers, website developers, software product developers, quality assurance engineers, and DevOps engineers.
The solution: Replacing existing technologies and practices with more effective ones
Throughout app development, we encountered several challenges. For instance, authentication and endpoint connection didn't perform as expected. Moreover, the application's overall performance and user experience needed further enhancements.
We needed to pinpoint the problems and fix them in such a tight timeframe in order to release the mobile app on time and help the client get investments. And, that’s exactly what we delivered.
How did we do that?
- By replacing the tools used
- By modifying the architecture by removing two unnecessary API middle layers
- By streamlining the team’s performance and recommending innovative app development practices
The result: Getting the app ready for the launch and attracting multiple investors
In such a short time, we helped them skyrocket app performance and user experience, preparing it for success in such an overcrowded eLearning market. Ultimately, the innovative functionalities we added to the application won the investors’ hearts and helped the client secure the desired investments.
Having seen our technical capabilities and experience in action, the client now relies on us for any complex or time-sensitive project they work on. Experience. Knowledge. Passion. Those are the values they appreciate about our team the most.
The full tech stack
Front-end:
- React.js
- Next.js
- Firebase
- Stripe
- HTML
- CSS
- Sass
- React-native
- Redux
- Redux-thunk
- React-native-reanimated
- React-native-purchases
Back-end:
- Python